
- Status : Unknown -
Trailer by Marie Cordier
Tools used

Unity 3D

App Script

Odin Inspector

Web Requests

Custom Graph Editor
Project Overview
Status : Unknown is my final year project at RUBIKA Supinfogame. It's an Hack 'n' slash inspired by Minecraft Dungeon and Noita's wand system. The core gameplay will have you fight your way through an alien threat by leveraging a highly modular system to create your arsenal, while dealing with the factions that all want to take advantage of the chaos.

Notion
Major contributions
a. Unity/Spreadsheet Pipeline
The goal of this tool was to help my System Designer with his workflow, by importing values from a google spreadsheet to update an existing scriptable object. I used Novack's GSFU for the connection to the Drive's API, and JsonHelper for the formatting of web requests
A Scriptable Object ready to be modified by retrieving a specified spreadsheet row

b. Gameplay Data Management
This tool was made to have an overview of all the gameplay data at a glance without always browsing through a complex hierarchy of folders and sub-folders

This window allows us to see or edit any Scriptable Object marked with a custom attribute
c. Audio System
As we ended up not using WWISE for licensing-related issues, we needed an alternative way to play sounds and allows designers to tweak their behavior. A simple audio database and scripts we created to make that possible

This is the sound database, from where designers can add clips and define how they behave. The sounds are called with a single line of code, and new behaviors can be created by the programmers
d. Onboarding
Player onboarding is a key element of game design and has specific requirements such as : high control over pacing, access to other game systems (dialogues, enemies, inputs, interactables..) and easily tweakable popups. Along the audio system, this set of tools was my major occupation during the last 3 months of production to integrate the game's tutorial as defined by the designers

A couple of prefabs handle the key elements of the onboarding : goals, dialogues, interactions and enemy spawns

In this example, a dialogue is triggered at the end of a tutorial stage. When the dialogue ends, it plays a sound and activates the next tutorial stage. A timer delays the activation of the dialogue

In this example, the tutorial is triggered when the previous is done, with a timer delaying it by 2 seconds. It is validated by killing a wave of enemies, which removes a set of obstacles and triggers a dialogue. It also updates the player goals with new text
d.1 Micro Rule Engine
Our game is highly data-driven : most of our variables are wrapped around Scriptable Objects that fire an event when the data changes, and anyone can listen to these events. I built a very simple rule engine to handle tutorial activation from any type of designer-defined rule. It is loosely inspired by Microsoft's Rules Engine and the technical design principles I learned during my internship on Gigantic - Rampage Ed. (2022) and Reus 2 (2021)

In this example, the rule engine checks that a specific item has been looted for the first time to trigger its related tutorial
d.2 Timer service
This timer can be added to any script. It can delay the activation of other functionality such as a dialogue starting, either by being automatically incremented or under specific conditions

In this example, the timer is used to validate a tutorial stage (move your mouse around for 3 seconds)
e. Technical Design Documents
Except for the onboarding (due to lack of time), every tool that I made was documented so that anybody could use them in full autonomy. No scripting was required apart for the Audio System, in wich case the functions were thoroughly documented with html descriptions.
By analysing various online documentations and getting my designers' feedback, I identified four major types of documents from the most high to low level :
1) Roadmaps and Dashboards, to get a birds-eye-view of the documentation's current state

2) Detailed overviews, to understand the various components of a feature

3) Walkthroughs to give an example of how to use a feature from start to finish

4) How-to's, which are like walkthroughs but adress a specific designer need

Pre-production Prototypes
All content showcased below only represents the work I have done during the 10 weeks of pre-production, from october to december 2023. These prototypes were either not further developed or radically changed during production
a. Spreadsheet Appscript
The goal was to get more familiar with Google Drive APIs to better integrate spreadsheet data with Unity. I made this first prototype to experiment with the Appscript environment

Automated color coding, styling and cells data manipulation
b. Spreadsheet-Unity integration
I experimented with various ways to improve my System Designer workflow from documentation to content creation. Here, we can see how I create a new spreadsheet page and row from Unity, and then create a new scriptableObject by retrieving a newly added row from that spreadsheet page

Basic system design workflow between documentation and Unity editor
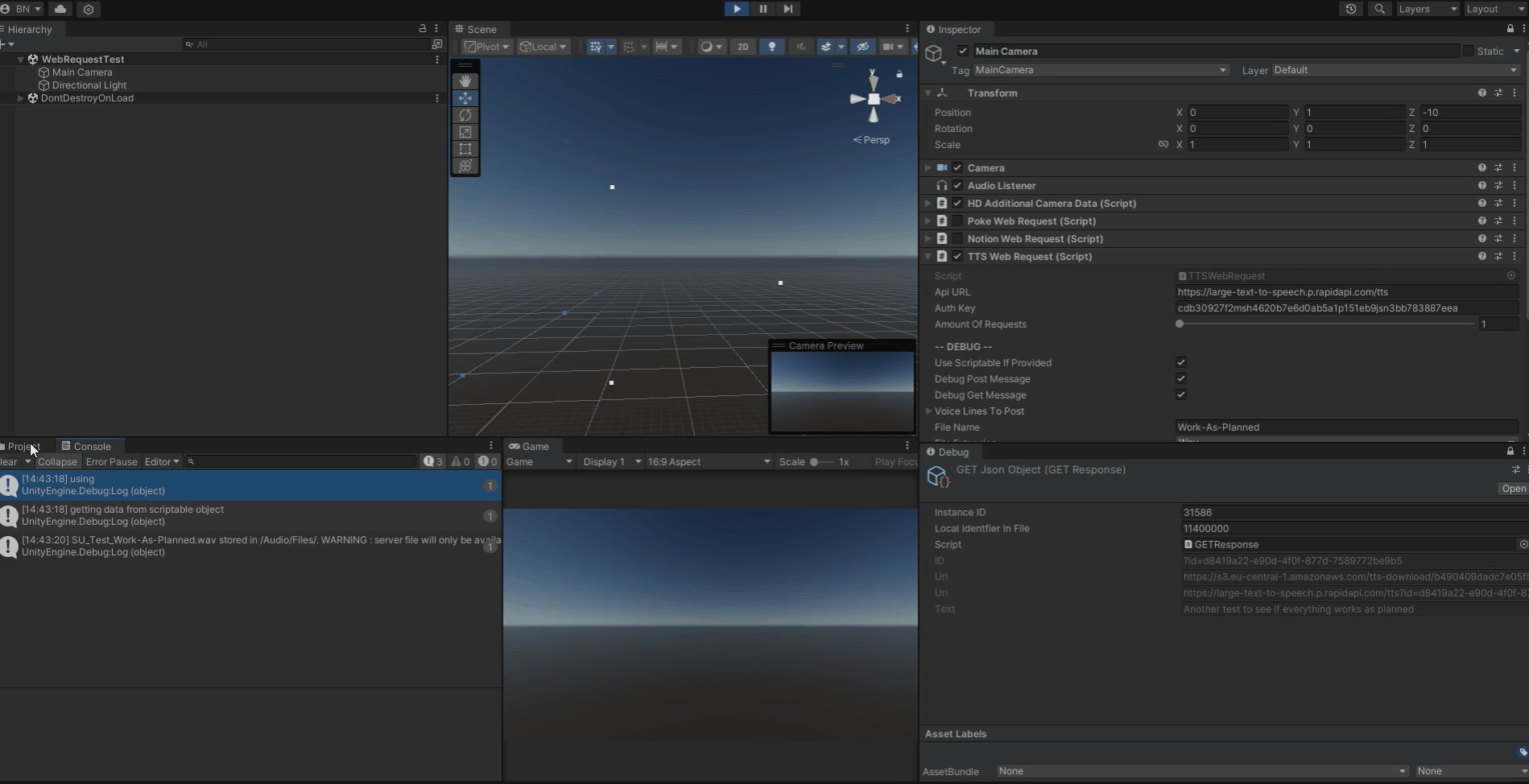
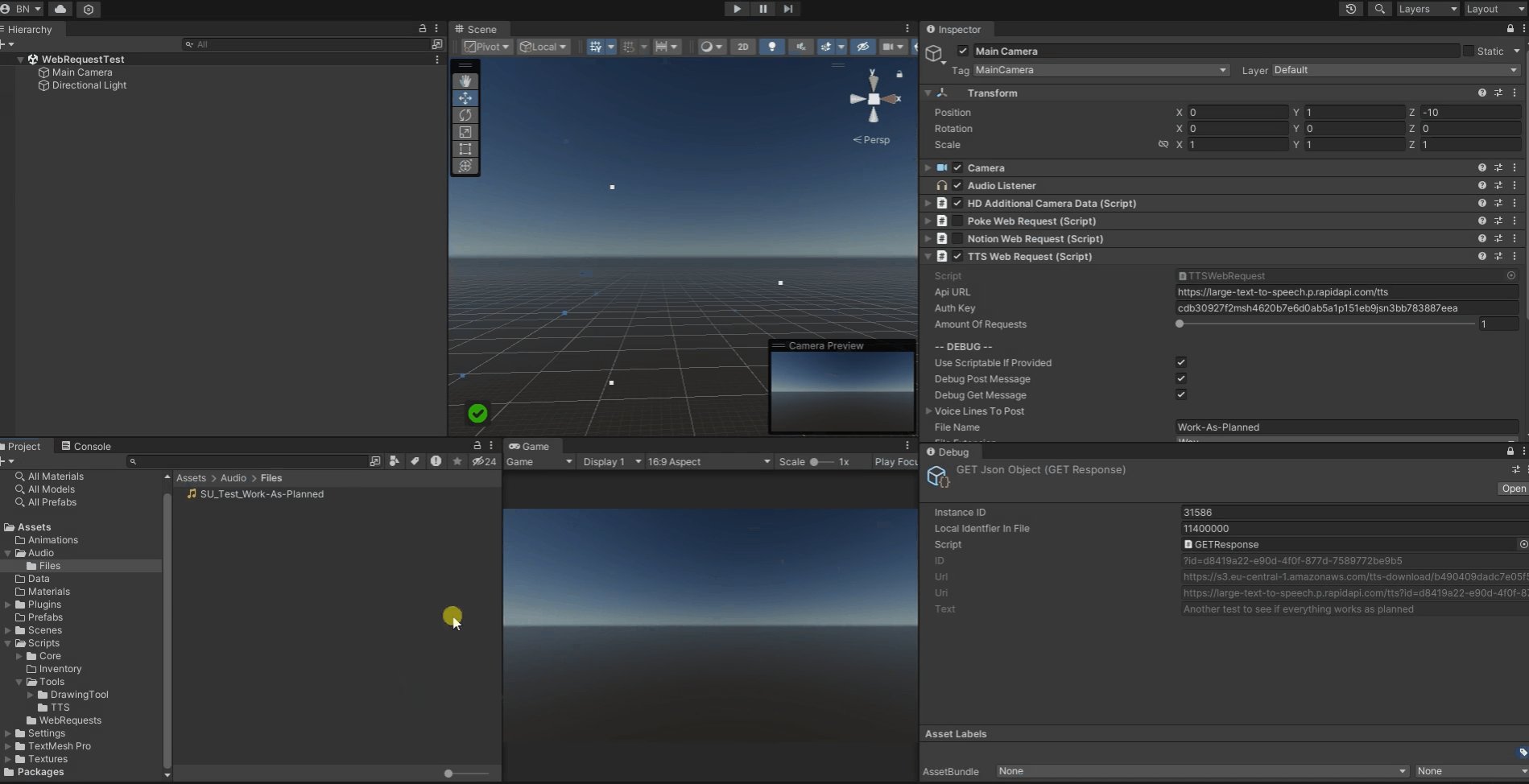
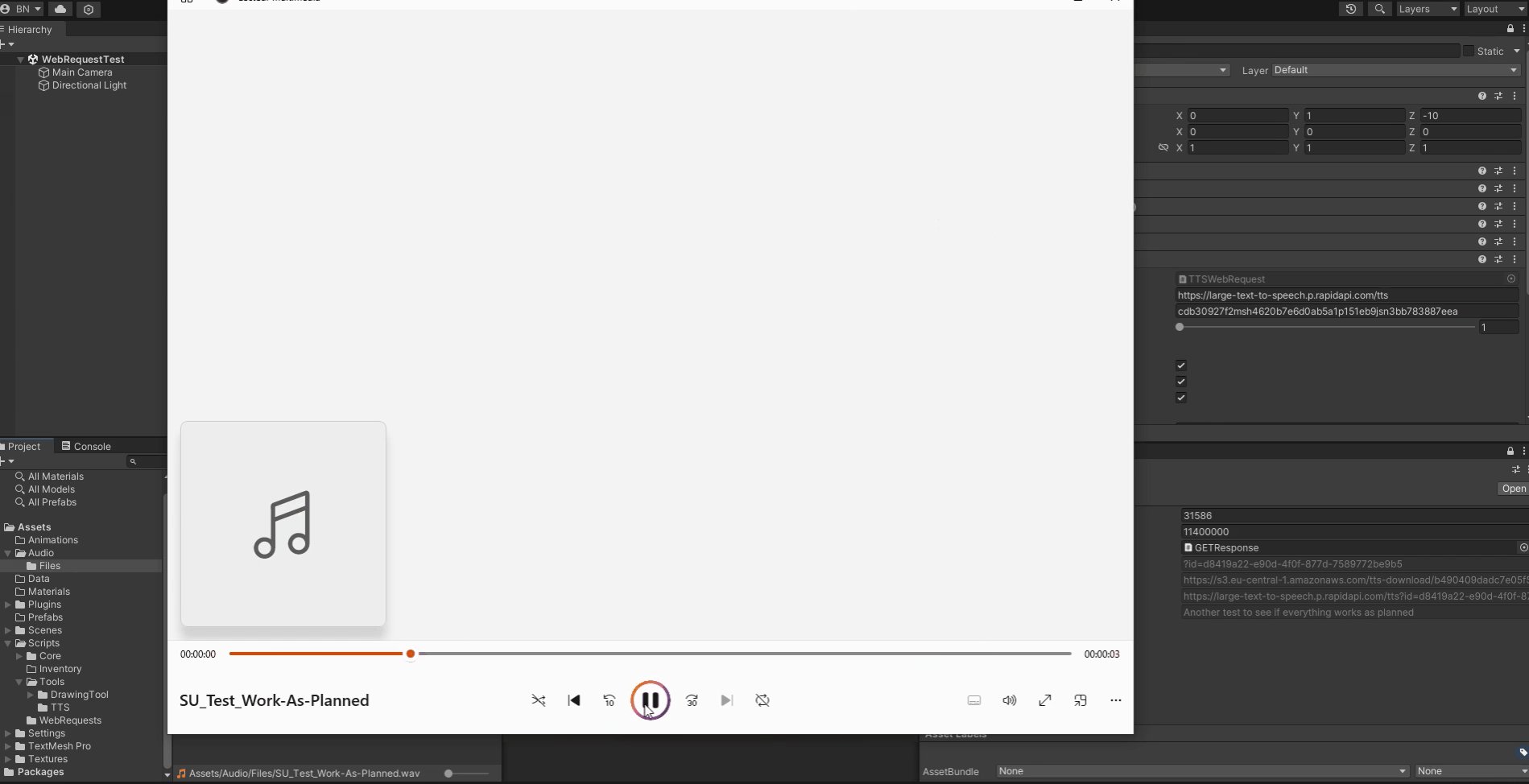
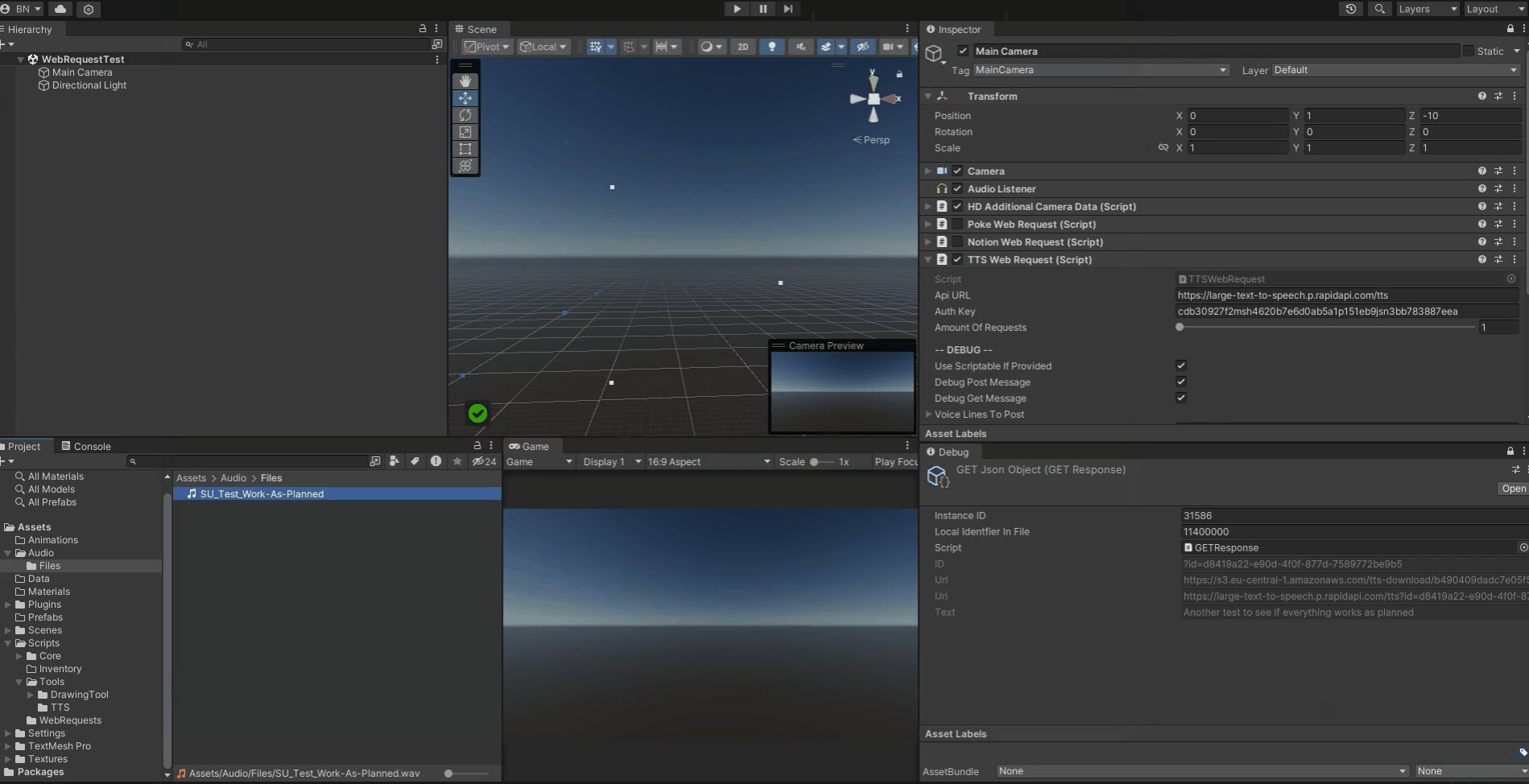
c. Text-to-speech with a Web API
I made a basic prototype that uses the Large-Text-To-Speech API to generate voices based on Unity gameplay data for dialogue by passing web requests through the UnityWebRequest class. It was planned to upgrade it by using ElevenLabs API instead

Web Request and generation of an audioclip from the returned bytes
d. Balancing and Gameplay tools
The System and Combat Designers needed a way to quickly test their designs and simulate various ways that the player could combine modules to build a weapon. This tool was made to allow for quick design iteration

Saving or loading new content (enemy encounter)

Saving or loading new content (gameplay effects, combination of modules) and simulating your build
e. Narrative tools
The Narrative Designer needed a way to iterate on dialogues and quests in an intuitive way. I am using Aurore's Dialogue System as a basis to make this visual scripting tool, with custom nodes to manipulate gameplay data such as player choices, quest reward or reputation, while also allowing optional dialogue or icon display. The output is a hierarchy of scriptableObjects that are then used in runtime to simulate the dialogue

Example of a dialogue graph. There is one for each dialogue scriptableObject

The Faction Editor, to create the NPC that will hold its dialogue and quest data

Adding the newly created NPC to the dialogue system and simulating player progression through various main and secondary quests with their associated dialogues
Postmortem

You are not the end-user !
As a designer, you may be biased to take yourself as an example of the end-user. But your target audience (here, other designers), will never be 100% like you. So, speak to them and let them be the judge of the quality of what you made.

Speak the designer language !
I used to rant a lot about the non-existence of reference for Technical Game Designers in terms of publicly-available content creation tools. But there actually are a lot (beyond the known ones like Figma or Google Spreadsheet), from character editors like the Hero Designer to modding tools like the Creation Kit, and from System Reference Documents to deckbuilding simulators. Many content creators are used to their UX and features : take inspiration from them.

Ask them about the problems !
I used to say to my designers things like "let me know if I can help you on x or y". But human beings (and designers maybe even more), adapt pretty quickly to bad UX and workflows just to get the job done. As a tech designer, this is your worst enemy (sometimes called habituation). Be self-driven, watch them going through their usual daily workflow, identify the issues and come up with solutions you can talk about.

Technical Design is still Design !
Every choice you make about a tool will have consequences about your user behavior, experience or creations. And though a skilled creator may be able to make amazing things even with a bad tool, a tool will always influence how easily something can be made and the final game's design. Take the time to research and learn about the area you are making a tool for to avoid enforcing bad designs in it, and even to promote new (or old) designs by analysing other games.

Don't underestimate the UX !
By now, I have drawn a lot of similarities between Technical and Systems Design. But I am also realising the massive importance of UX Design, which is an area I had less knowledge of. By the end of pre-production,
I started to add UX Design practices into my workflow by talking more with my designers to identify problems and pain points, centralising feature requests, using Figma as a prototyping tool, improving the workflow or amount of clicking needed for anything, handling errors in a less stressing way and writing more user-centered Technical Design Documents.

